3. Páginas Dinámicas con JS¶
En este tema comenzaremos a ver cómo realizar páginas dinámicas sencillas con JS. Aprenderás a:
Usar la programación orientada a objetos en JS
Entender cómo usar la Web API HTML DOM
Desarrollar páginas dinámicas sencillas con JS (sin necesidad de servidor)
Requisitos
Necesitas tener conocimientos básicos del lenguaje JS (El Lenguaje javascript (básico)).
Uso el tutorial de W3Schools y también referencias a MDN Dev Docs . Está en inglés, pero hay traducción a diferentes idiomas (arriba a la derecha en Change language).
Está organizado en 8 talleres de unas 3 sesiones de clase. En total unas 24 sesiones de clase más tu trabajo en casa.
La dedicación depende del conocimiento previo, motivación y capacidad de aprendizaje del estudiante para esa sesión en concreto.
3.1. Programación Orientada a Objetos¶
Paradigma de la programación Orientada a Objetos
Programación Estructurada: datos por un lado y algoritmos por el otro
Programación OO: datos y algoritmos en la misma estructura
Cada lenguaje lo suele implementar con ciertas diferencias
Ideas generales:
Un objeto agrupa la estructura de datos (variables en propiedades)
Y la algoritmia (lo que puedes hacer y cómo lo hace) en métodos
Por eso cada objeto tiene todo lo que necesita para gestionarlo y …
… te da una interfaz para gestionarlo.
En el diseño OO, hay que definir los objetos y cómo se relacionan entre sí (no sigue la lógica de la programación estructurada)
Creamos objetos (instancias)
… según una estructura o plantilla previa (clases) que …
… tiene miembros (propiedades y métodos)
Características principales de la POO:
Herencia. Se pueden relacionar objetos entre sí heredando estructura. Reutilizas código
Encapsulación. Puedes definir una interfaz para relacionarte con el objeto. Separas lo público de lo privado
Actividad T03-A01. Diseña pensando en Objetos
Diseña, o sea modela, pensando en Objetos estos tres escenarios (o te puedes inventar uno):
Una persona
Un vehículo
Una nave espacial
Deberías decidir qué propiedades quieres que tenga y también que acciones puede llevar a cabo. Hazlo de forma visual, en papel suele ser mucho más rápido.
3.2. Objetos en JS (lo básico)¶
En JS todo es un objeto -> js_object_definition
Un objeto está compuesto por diferentes miembros:
Propiedades -> js_object_properties
Métodos (acciones) -> js_object_methods
Accedemos a los miembros:
Usando el operador punto
Como arrays: usando corchetes con el nombre como clave
Usamos los valores de las propiedades o ejecutamos las acciones que definen los métodos (con paréntesis).
Usando sentencias de control especiales (js_loop_forin para objetos genéricos y js_loop_forof para objetos iterables)
El objeto this (js_this): es una referencia al objeto en ese contexto
Creación de objetos:
Directamente y de forma literal. Usas llaves y pares clave: valor separado por comas.
Usando constructores -> js_object_constructors
Se suele usar const para declarar y asignar el objeto -> js_const
Los objetos en JS son :
muy dinámicos (puedo añadir/quitar miembros)
mutables (pueden cambiar de contenido y de estructura).
Actividad T03-A02. Programa pensando en Objetos
Desarrolla, en JS, los objetos que modelaste en la sesión anterior.
Si no te sientes muy creativo puedes realizar este ejercicio de MDN (usa como modelo una persona)
3.3. Web API DOM¶

Hay multitud de APIs JS (en el navegador y externas) que en realidad declaran interfaces de programación que son objetos (iremos viendo varias).
Encapsulan el comportamiento en una interfaz que puedes usar
Documentan qué puedes hacer (propiedades y métodos)
Y algunas veces precisan de autenticación o funcionalidad extra para acceder a ellas (las externas)
Un navegador moderno (y gráfico) tiene muchas Web APIs definidas. La más habitual el Web API DOM (HTML, SVG o XML)
Al cargar una página:
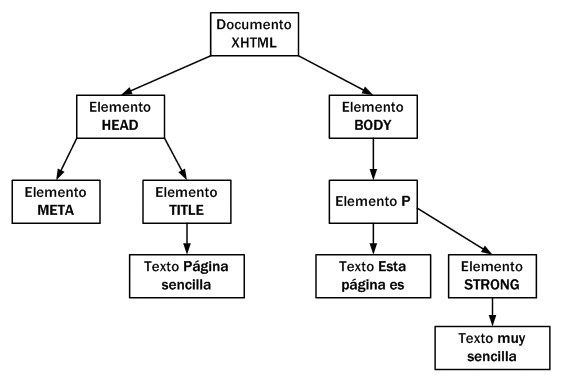
el navegador genera un objeto (en realidad un árbol de objetos) con todos los elementos del documento HTML -> js_htmldom_document
manipulando ese objeto, manipulas el documento y el usuario ve un documento diferente al que envió
Al modificar el HTML DOM cambias el documento (para ese contexto)
Modifico propiedades de un elemento
Ejecuto métodos de un elemento
Actividad T03-A03. Usar las herramientas de desarrollo para ver el DOM
Usa las herramientas de desarrollo (elements) para ver el DOM de una página web cualquiera y su relación jerárquica con el elemento raíz (Document)
3.4. ¿Qué puedo hacer con el DOM?¶
Puedes cambiar el contenido de un elemento (HTMLElement)
Puedes cambiar el estilo de un elemento
Puedes generar acciones que respondan a eventos
Puedes añadir y borrar nodos
¿Cómo accedo a un elemento? Hay muchas formas -> js_htmldom_elements
Desde algo simple. P.ej un element (un objeto) o con un identificador (vía document.getElementById(«el id»);
Algo más complejo. P.ej todos los elementos (un array de objetos) p de la clase ejemplo (document.querySelectorAll(«p.ejemplo»));
Actividad T03-A04. Usar la consola las herramientas de desarrollo (consola.log) para ver el DOM
¿Cómo seleccionas todos los elementos de un tipo (por ejemplo los párrafos)?
¿Cómo seleccionas los elementos que pertenecen a una clase concreta?
¿Cómo accedo a un elemento de una colección? Es decir, ¿cómo accedo a un párrafo concreto de una colección de elementos párrafo?
¿Cual es el contenido de un elemento concreto?
¿Cómo modifico el estilo de un elemento? Añade una regla CSS a un elemento
3.5. Una página dinámica (con JS)¶
Existe una relación jerárquica de los nodos del documento XML (que es en lo que se basa)

Página Dinámica = Páginas Estáticas + Acciones
Página Estática programable a través del Web API DOM
Uso de JS para modificar ese documento HTML usando el Web API HTML DOM
Puede llegar a ser muy complejo, pero una página dinámica sencilla sería:
Modificas el contenido de algún elemento (habitualmente usas la propiedad Element/innerHTML)
Cambias el valor de un atributo (los atributos son propiedades del elemento)
Modificas el estilo de un elemento (js_htmldom_css)
(pro) Añades o Quitas elementos (nodos) -> P.ej vía Node/appendChild o Node/removeChild
Actividad T03-A05. Aplicación Web Sencilla
Sobre una página web, te vale casi cualquiera, y usando la consola JS:
Modifica el título de la página
Muestra el texto del elemento H1
Modifica el contenido de un párrafo (que quieras)
Modifica el contenido de un elemento concreto
Di cuántos enlaces tiene la página
Modifica uno de los enlaces de la página
Cambia una de las imágenes de la página
Cambia el color del texto de un elemento concreto
Añade una regla css a uno de los elementos vía atributo style
Di cuantas palabra hay en un párrafo concreto
3.6. Eventos¶
HTML y JS permiten usar programación orientada a eventos
Es diferente a POO pero se basa en conceptos similares
Es lo que hace tan interactivo el uso de aplicaciones cliente web
La complejidad puede ser infinita (y ojo a la compatibidad de navegadores)
Podemos añadir eventos (interacción con el usuario) a elementos HTML -> js_htmldom_events usando atributos específicos
Y a cada evento le asociamos un manejador (event handler) para ejecutar una acción:
Incluyendo el código en el atributo del evento. No tan recomendable pero vale para cosas sencillas.
Asociando funciones JS al atributo. Quizá lo más usado
Asociando funciones JS al evento pero usando el DOM (manejador semántico). El HTML queda limpio y sin atributos de eventos (separas la programación del contenido y del estilo). Es lo ideal.
Hay muchísimos atributos para eventos
El nombre del evento es: on + nombre del evento . Es decir, el evento click se convierte en el atributo onclick
Algunos habituales: onload, onclick, onblur, onfocus … y muchísimos más
Puede llegar a ser una lógica compleja a nivel de interfaz (no nos descentremos del usuario)
Funcionamiento Básico:
Puedes desactivar el comportamiento del evento si pones el valor del evento en false (por ejemplo una función que devuelva false)
Actividad T03-A06. Programación con eventos
Hay muchísimas posibilidades para jugar con eventos. La más directa es añadir control de eventos a algunas tareas de la sesión anterior para hacerlo con botones o enlaces en vez de hacerlo con la consola. Es decir, añadirle interactividad con el usuario.
Algunos ejercicios sencillos habituales:
Muestra una alerta o mensaje en consola al pulsar un botón
Cambia una imagen del documento
Cambia el color de texto de un párrafo
Oculta un bloque de texto (o muéstralo)
Cuenta las palabras de un párrafo
3.7. Formularios en JS¶
En el DOM se cargan los formularios:
Array de objetos form con los formularios
Array de objetos element de cada formulario (por ejemplo input)
Usas referencia por nombre (input#name) o mejor por identificador id , tanto vía objeto form como objeto document
Obtener (o modificar) el valor de una propiedad de un elento (nodo):
Obtener el elemento (HTMLElement)
Usar la propiedad value
Depende del tipo de elemento que uses. No es lo mismo revisar un checkbox que un select
Los formularios son ideales para gestionar con eventos porque el usuario está interactuando continuamente:
Pone el foco en el elemento (event_onfocus) y
quizá presione el ratón (event_onmousedown) y
hace click (event_onclick) y luego
suelta el ratón (event_onmouseup) y
luego pulsa el teclado (event_onkeypress) y …
… hasta que termine (hay muchos más eventos dom_obj_event)
Validación de formularios:
Ideal para revisar, antes de enviar el formulario, que están todos los valores (o vía el atributo required)
Ideal para el uso de expresiones regulares y hacer validación del valor en los campos (o via el atributo pattern o el uso de elementos específicos)
Actividad T03-A07. Formulario básico Persona
Desarrolla un formulario para el registro de una persona (nombre, apellidos, dni, edad y provincia), que vas a validar usando JS:
El nombre sólo puede llevar caracteres latinos habitules. No se aceptan nombres compuesto (ni espacios ni guiones)
La edad ha de ser un número entero y de máximo 85 años
Solo aceptamos registros de personas que vivan en una provincia gallega
No permitirá enviar hasta que todos los campos son correctos (el botón enviar aparecerá desactivado). El único campo que no es obligatorio es el de los apellidos
(pro) Si hay apellidos, tendrán una longitud máxima de 40 caracteres. Y le mostrarás una ayuda al usuario para decirle cuantos caracteres lleva (al estilo de 10/40 si lleva 10 caracteres)
3.8. Consideraciones Finales¶
La referencia son las especificaciones de la Web API HTML DOM :
No es solo el objeto documento (DOM)
Incluye más APIS (veremos Canvas, WebStorage y alguna más)
Nos centramos en la estructura y los elementos pero permite más cosas
Es compleja y completa
La lógica de gestión de eventos es compleja porque un evento puede afectar a diferentes elementos, con relación jerárquica:
Modelo Event Bubbling : mismo evento en varios elementos (lo ordena jerárquicamente en orden inverso, es decir, del más específico al más genérico)
Modelo Event Capturing: inverso al anterior
El DOM usa primero «capturing» y luego «bubbling»:

Puedes controlar los eventos con más precisión usando Listeners -> js_htmldom_eventlistener
Asignas un evento a un elemento
Especificas el modo de gestionar el flujo de eventos (la función que lo gestionará)
Te permite añadir varias veces el mismo evento (por ejemplo hacer doble o triple click)
Actividad T03-A08. Revisar el API
El uso del API puede ser muy complejo. Aquí tienes algunos ejercicios para probar:
Busca (y usa) una propiedad que no conozcas
Busca (y usa) un evento que no conozcas
Cambia el color de un texto al pasar el ratón por encima
Crea un campo donde introduzcas el DNI. Añáde un botón de «Comprobar DNI» que compruebe que es correcto y que la letra es la adecuada (es un algoritmo concreto, no vale sólo comprobar que es una letra)
Quita el botón y hazlo automáticamente. Al llegar al último número te pone la letra automáticamente y no te deja escribir más.
En un campo de texto, a medida que vas escribiendo, pasa las letras a mayúsculas
Crea una función con estadísticas de la página, por ejemplo que diga cuantas imágenes tiene o cuantos enlaces. O por ejemplo el número de párrafos y cuántos caracteres tiene
Crea una función del tipo «sólo leer» que quite las páginas, los enlaces y los estilos de página para dejar el texto listo para leer, sólo con la estructura básica (títulos, párrafos, resaltados, listas y tablas)
Crea un editor online sencillo. Usando un formulario, vas creando un texto párrafo a párrafo. Pero con un máximo de 5 párrafos