7. APIS Externas con JS¶
En este tema aprenderemos a:
Consumir APIs desde JS
Usar el Fetch API para el consumo de servicios Web
Uso del API de autenticación usando el protocolo Oauth
Está organizado en 8 talleres de unas 3 sesiones de clase. En total unas 24 sesiones de clase más tu trabajo en casa.
La dedicación depende del conocimiento previo, motivación y capacidad de aprendizaje del estudiante para esa sesión en concreto.
Video Clase
7.1. Consumir API REST¶
Video Clase
Repasa la clase Servicios Web API REST
Al desarrollar la interfaz en cliente:
Usaremos programación asíncrona (ya visto en Programación Funcional y Asíncrona en JS)
Usaremos el Fecth API (no XHR ni jQuery ni similar): AJAX moderno: El API Fetch
Usas la información para modificar el DOM
O la información del código de estado (porque puede haber algún problema)
Puedes ver el siguiente tutorial
// Construye un objeto JS // con datos a enviar en la solicutud POST let _datos = { campo1: "valor1", campo2: "valor2", campo3: "valor3" }; // Llamada al API enviándole datos vía objeto JS // El segundo parámetro construye un objeto con // method, body y headers para construir la solicitud (request) HTTP // Recuerda que las promesas se van encadenando // Llama al API, la respuesta la guarda en response, que la convierte en json // ... que luego utilizas para mostrar en consola fetch('URL_API', { method: "POST", body: JSON.stringify(_datos), headers: {"Content-type": "application/json; charset=UTF-8"} }) .then(response => response.json()) .then(json => console.log(json)); .catch(err => console.log(err));
Recuerda que hay varios tipos de autenticación (Consumir el API)
Pública
Basada de Claves/Tokens
Usando APIs de autenticación
Actividad T07-A01a. Aplicación Web con un API (Ejemplo 1)
Usa JS para utilizar el API Chuck Norris Jokes y crear una pequeña aplicación web que:
Me muestre un chiste aleatorio (chiste, la fecha de actualización y la categoría a la que pertenece).
Que me muestre una lista de todas las categorías disponibles. La lista tiene un url para mostrar un chiste de esa categoría en concreto
Y si quiero, que me muestre un chiste aleatorio, de una búsqueda por un texto concreto (por ejemplo «spain»)
Actividad T07-A01b. Aplicación Web con un API (Ejemplo 2) :class: note
Usa JS para generar una aplicación web sencilla que usando el API OpenWeather me muestre, para una ubicación previamente seleccionada:
El tiempo y humedad (hoy y el 15 de Julio del 2021)
Presión Atmosférica y porcentaje de nubosidad (hoy y el 15 de Julio del 2021)
Una descripción del tiempo en esa ubicación
7.2. Integración de Varias APIS¶
Video Clase
El uso de programación asíncrona permite integrar fácilmente varias APIs:
APIs Internas: Web APIs
APIs externas: de terceros
Actividad T07-A02. Integrando varias APIs
Crea una aplicación que, use las dos APIs del ejercicio anterior (API Chuck Norris Jokes y OpenWeather) pero integrado en una sola aplicación. Los requisitos son los siguientes:
La información que se consume estará en componentes separados.
Uno con id «jokes»
Otro con id «weather».
Le añadirás la información del estado HTTP (respuesta el API, y alguna cabecera, por ejemplo la fecha), para saber leer el mensaje de respuesta.
Existirá un botón que, al pulsarlo, genere nueva información sobre un chiste aleatorio. Sería el mecanismo de control del primer API.
Cada 20 segundos, se actualizará la información del tiempo y se imprimirá la fecha y la hora de la última actualización. Sería el mecanismo de control del segundo API
7.3. API de Imágenes¶
Video Clase
El resultado de un API no tiene porqué ser sólo texto, o JSON o XML, puede ser cualquier recurso.
Por ejemplo, un API de Imágenes: Unsplash API
El proceso de implantación es:
Crear una cuenta de desarrollador
Registras tu aplicación (modo demo / educational)
Desarrollas tu aplicación (sin usar las librerías)
3 ejemplos para revisar:
Ver los detalles de una imagen concreta
Una foto aleatoria
Buscar fotos por palabra
Es un API RESTFul (no sólo permite leer)
Actividad T07-A03. Revisión del API de Unsplash
Se trata de revisar el Unsplash API a un nivel básico para poder implementar una aplicación sencilla. La solución a estas preguntas te pueden ayudar a entender el API:
¿Cual es la documentación oficial del API?
¿Cómo hago para usar el API? ¿Es necesario algún tipo de autenticación o registro?
¿Puedo utilizar el API en una aplicación cliente (browser-based)?¿Y una aplicación servidor (web server)?
¿Cual es el url para ver una imagen concreta, teniendo su id?
¿Qué tipo de respuesta me da?
¿Cómo obtengo el título, el autor, la fecha y el URL de la imagen?
¿Puedo tener diferentes tipos de imágenes (diferentes resoluciones)?
¿Cual es el url para buscar imágenes según una palabra clave? ¿Cómo es la respuesta? ¿Cuántas imágenes me devuelve? ¿Cómo accedo a ellas?
¿Cual sería el URL para acceder a las estadísticas del último mes?
¿Qué significa que sea un API RESTFul? ¿Podría subir una foto directamente?
7.4. Implementando el API de Imágenes¶
Video Clase
Hay multitud de aplicaciones, algunos ejemplos:
Mostrar una imagen concreta y todos sus detalles
Mostrar 10 imágenes como resultado de una búsqueda por palabra clave
Ver un listado de los temas (topics)
Ver las estadísticas de UnSplash del último mes
Y mucho más, aquí nos estamos concentrando sólo en obtener información (Operación R ead).
Actividad T07-A04. Aplicación de búsqueda de imágenes
Creas una aplicación que, usando el API de UnSplash, tenga los siguientes requisitos:
Un cuadro de búsqueda.
Un selector para definir el número de imágenes
Al pulsar un botón, muestra las imágenes (en formato miniatura) que cumplan con ese criterio de búsqueda,
Al seleccionar una de las imágenes, se abre una página específica con los detalles de esa imagen
Y genera tres enlaces a la imagen (a esta imagen pero con distinta resolución)
7.5. APIs de Autenticación¶
Video Clase
La autenticación y la autorización es (era) un problema complejo y no estándar. Algunos conceptos
Sistema AAA: Autenticacion, Autorización y Auditoría
Sistema IAM: Identity Access Management
Sistema SSO: Single Sign On
El protocolo OAuth es una solución a esa complejidad.
Es un estándar abierto (RFC 6749)
Entorno a una arquitectura consumidor (cliente) y proveedor (servicio)
Independiente de la plataforma y el servicio (protocolo estándar «internet»)
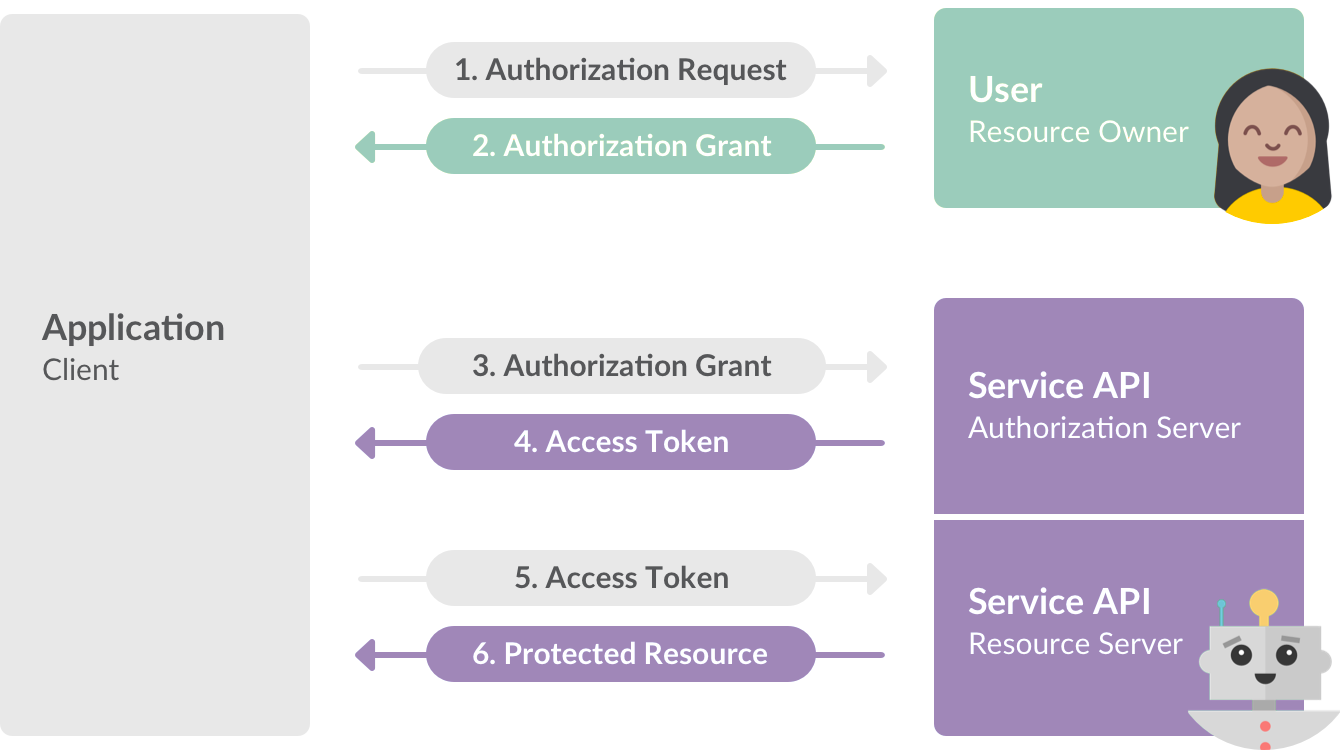
Arquitectura del Protocolo:
Roles
Application (el cliente). Tu aplicación consumidora
APIs. El servicio proveedor:
Resource
Authorization
Users. El usuario (y los recursos que quiere compartir)
Tipos de garantías (grant types)
Obtener un código de autorización
Password
Uso de credenciales
Flujo de autorización. Depende de la aplicación
web server. Basado en el servidor
browser-based. Basado en el cliente (el que usaremos)
mobile apps. Para apps
Entender el flujo de autorización OAuth
Al aplicación solicita autorización
El usuario lo acepta, o lo deniega
Si lo acepta, la aplicación tiene autorización de acceso y lo solicita al servidor
El servidor acepta la petición y devuelve un token de acceso
Con el token de acceso la aplicación accede al recurso

Actividad T07-A05. Entender Arquitectura OAuth
Preguntas sobre la arquitectura y el protocolo
7.6. Implementando OAuth 2.0¶
Video Clase
De todos los escenarios posibles, usamos el basado en cliente (browser-based app). El flujo de la aplicación es:
Crear un código (code verifier)
Crear una firma SHA256 y codificarlo en base-64 (code challenge)
Construyes el url para solicitar la autorización
Solicitas la autorización
Obtienes un código que usas para acceder a un recurso (al que te dieron permiso)
Ver un ejemplo de implementación
OAuth Request
OAuth Redirect Handling
Obtienes el AccessToken - JWT (que es el objetivo)
El ejemplo usa varias funciones de ayuda
Más material de referencia:
Stackoverflow . En inglés, explicacion del protocolo con detalle.
Digitalocean . En inglés, completa pero orientada a sus servicios, con un URLs de ejemplo
¿Qué es Oauth? . En español y muy sencilla.
Explicación Completa . En español y explicación muy completa.
Actividad T07-A06. Implementando OAuth
Usamos (y comprendemos) el ejemplo pkce-vanilla-js
Añadir Autenticación Google a tu aplicación
Se trata de que sólo un usuario Google puede acceder a tu aplicación desarrollada en las clases anteriores.
Añadirás simplemente el logo y el correo electrónico a la aplicación (y un botón de cerrar sesión).
Si el usuario rechaza la autorización, le mostrarás una página específica y no podrá usar la aplicación
7.7. Entendiendo el API de Youtube¶
(revisando el nivel de complejidad)
7.8. Implementando el API de Youtube¶
(revisando el nivel de complejidad)