3. Añadir estilo a un sitio web¶
En este curso añadirás hojas de estilos a un sitio web básico (Crear un sitio web (básico)). Aprenderás a:
Añadir estilo a tu sitio web
Separando Contenido y Diseño
Comprender los conceptos básicos de diseños más avanzados
Requisitos Previos
Se supone que tienes unos conocimientos básicos de CSS. Sino estúdiate este curso de Arkaitz Garro . Es muy bueno, necesitarías unas 30h de dedicación y hago continuas referencias aquí a ese curso.
Tiene otro más avanzado (con funcionalidades propias de CSS3) pero como requisitio previo para este curso te sirve un conocimiento básico de CSS
En este curso utilizo como referencia de las propiedades MDN CSS .
Está organizado en 8 talleres de unas 3 sesiones de clase. En total unas 24 sesiones de clase más tu trabajo en casa.
La dedicación depende del conocimiento previo, motivación y capacidad de aprendizaje del estudiante para esa sesión en concreto.
3.1. El Lenguaje CSS¶
Contenido (HTML) vs Presentación (CSS). En recursos web separados (idealmente)
En archivos separados (salvo razones concretas)
Versiones CSS (CSS 2.2 -> CSS3 -> CSS a secas)
Entender sintaxis de las especificaciones
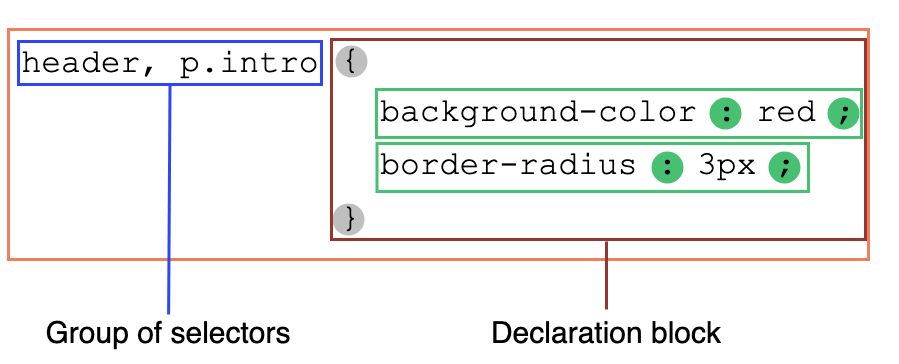
Declaración CSS:

En bloques (separados por ;):

Que se aplican a un selector (o varios) formando una regla CSS:

T03-A01. Preparar entorno de desarrollo
¿Qué editor de programación vas a usar?
¿Qué versión de CSS vas a utilizar?
¿Tienes las especificaciones a mano?
Crea una hoja de estilos en tu entorno de desarrollo para probarlo
Añade un par de reglas básicas (por ejemplo para los elementos P y H1) a tu hoja de estilos
Vínculalo a una página web de ejemplo sencilla
Modifica tu hoja de estilos, recarga la página y comprueba que ya está todo listo
3.2. Conceptos Importantes¶
Sintaxis reglas CSS
Agrupación y Herencia
Unidades de Medida (absolutas y relativas)
T03-A01. Repasar y conocer CSS
Entender ejemplos de código CSS y consultar especificaciones.
3.3. Texto y Enlaces¶
Tipografía ( más complejo de lo que parece)
Color (color)
Tipo de letra:
Familia de fuentes: font-family
Tamaño: font-size
Tipo: font-weight
Estilo: font-style
y más (font)
Carga directa o importada
Texto
Alineación Horizontal: text-align
Altura de línea de caracteres: line-height
Decoración: text-decoration
Transformaciones: text-transform
Alineación Vertical: vertical-align
Indentación: text-indent
Enlaces :
Elemento tipo a que hereda propiedades de texto
Cuidado en modificar su comportamiento visual (las expectativas del usuario)
Como mucho algún tipo de resaltado para facilitar su búsqueda
T03-A03. Añade tu hoja de estilos
Si no te sientes preparado con CSS, realiza primero los ejercicios del curso de Arkaitz : Ejercicios 1, 2 y 7
A partir de tu sitio web básico (Crear un sitio web (básico)), en HTML bien estructurado, añádele tu hoja de estilos:
Diseña el comportamiento general en body (y otras etiquetas generales si quieres)
Diseña los títulos H1, H2 y H3, para definir una jerarquía entre ellos (que se distingan uno del otro). Usa tamaño, indentación y espacios antes y después
Diseña el estilo de los párrafos definiendo tres tipos:
normal. Como estilo de referencia.
resaltar. Para definir un estilo de párrafo que resalte el contenido
código. Con un tipo de letra especial y resaltando como si fuera código
Los enlaces (sin usar seudo clases). Para que se distingan un poco en el texto, sin modificar el comportamiento estándar
Busca fuentes externas y añadelas en tu hoja de estilos.
3.4. Listas y Tablas¶
-
Tanto para listas ordenadas (ol) como viñetas (ul)
Muy útil en la creación (y gestión) de menús de navegación
-
Útiles si son sencillas, mala idea para maquetar (mejor contenedores)
T03-A04. Añadir estilos a listas y tablas
Si no te sientes preparado con CSS, realiza primero los ejercicios del curso de Arkaitz : Ejercicios 9 y 11
Diseña una lista que le llames especial, para que tenga un comportamiento diferente al estándar
Diseña una lista que le vas a llamar menu, que tenga un comportamiento especial
Diseña un modelo de tabla especial, modificando el comportamiento estándar
A medida que se hace compleja tu hoja de estilos, puedes añadir algún tipo de comentario
Usa las herramientas de desarrollo para modificar directamente tu diseño (y aprender del cambio)
3.5. Modelo de Caja¶
Tipos:
Propiedad display
Entender bien el comportamiento básico (Flujo CSS Normal: CSS_flow_layout )
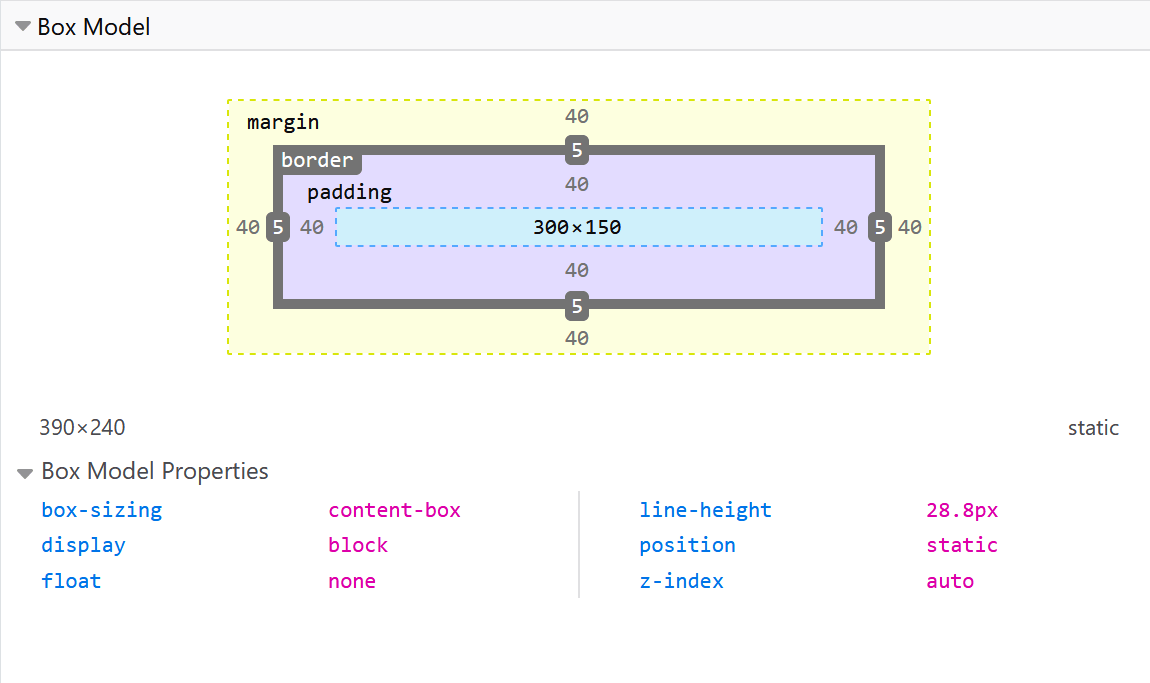
Modelo de Cajas (aplica sobre todo a los tipo bloque):

Relleno interno: padding
borde de la caja: border
Relleno externo (margen): margin
Cada uno con diferentes sub propiedades: top / right / bottom / left / color / style / …
Usando las herramientas de desarrollo (Cliente Web (y herramientas)) se entiende mejor:

T03-A05. Añade estilos a listas y tablas
Si no te sientes preparado con CSS, realiza primero los ejercicios del curso de Arkaitz : Ejercicio 3, 4 y 5
Sigue avanzando en el diseño añadiendo estilos a listas y tablas:
Diseña una lista que le llames especial, para que tenga un comportamiento diferente al estándar
Diseña una lista que le vas a llamar menu, que tenga un comportamiento especial
Diseña un modelo de tabla especial, modificando el comportamiento estándar
A medida que se hace compleja tu hoja de estilos, puedes añadir algún tipo de comentario
Usa las herramientas de desarrollo para modificar directamente tu diseño (y aprender del cambio)
3.6. Posicionamiento Básico¶
Ancho y alto
Tipo de caja: display -> block | inline (y otras)
Posición de la caja. position -> static | relative | absolute | fixed | inherit
Relaciones entre elementos
Y alguna cosa más
T03-A06. Maquetación Web Sencilla
Si no te sientes preparado con CSS, realiza primero los ejercicios del curso de Arkaitz : Ejercicio 6 y 7
Trabaja sobre la maquetación de tu sitio web posicionando los diferentes elementos de tu diseño
3.7. Layout Básico (Presentación)¶
Diferentes estrategias, pero con algunos elementos habituales:
Cabecera (header) y Pie de Página (footer)
Menú
Contenido
Puedes definir una estructura común (plantilla) para tu sitio web:
Es una de las ideas detrás de los diferentes frameworks CSS
Suele implicar una refactorización del sitio
Mejor definir la presentación en el plan inicial
Puede adaptarse a diferentes tipos de medios (ver tema CSS avanzado)
Se usan los conceptos de los modelos de caja, posicionamiento y flujo CSS.
Algunos ejemplos:
Diseño a 2 columnas con cabecera y pie de página

Diseño a 3 columnas

T03-A07. Prepara tu prototipo web
Preparar tu prototipo web para hacer las pruebas con tus usuarios (y seguirlo desarrollando). Ideal hacerlo en papel
3.8. Prueba tu diseño¶
Los diseños los validan los usuarios (no las modas tecnológicas)
Revisa las tareas de usuario para tu sitio web
Haz pruebas con al menos dos usuarios
T03-A08. Probar tu diseño
Haz pruebas con al menos dos usuarios, de tu diseño web. Lo ideal sería que realizaras al menos tres iteraciones para obtener un buen producto final