4. Programación Web con PHP¶
La idea de este tema es que aprendas a:
Reforzar la importancia de validar los datos que llegan al servidor
Entender cómo mantener el estado de la sesión http
Ver diferentes aspectos de la programación web con php
Requisitos
Necesitas tener conocimientos de programación web básica con php (Páginas Dinámicas con PHP)
Pongo varias referencias al manual oficial de PHP. Está en inglés pero hay traducción a diferentes idiomas (arriba a la derecha en Change language).
Está organizado en 8 talleres de unas 3 sesiones de clase. En total unas 24 sesiones de clase más tu trabajo en casa.
La dedicación depende del conocimiento previo, motivación y capacidad de aprendizaje del estudiante para esa sesión en concreto.
4.1. Página dinámica con PHP¶
Repasar lo visto en Páginas Dinámicas con PHP:
Variables de servidor (arrays multiglobales)
Datos enviados en formulario
Validación de valores enviados
Actividad T04-A01. Aplicación web básica con PHP
Crea una página dinámica que:
Recoja los datos de un usuario: nombre, apellidos, edad y un archivo con su fotografía
Realice la validación correspondiente (ideal siempre en cliente y servidor)
Que muestre una tabla (o maquetación similar) con los datos del usuario en una celda y la fotografía en otra
Que muestre desde qué IP se ha conectado, el día y la hora y el agente de usuario
4.2. Maquetación con PHP¶
En un sitio web, se puede usar el servidor para generar una plantilla (o maquetación)
Se usa function.include (o casi mejor function.require):
Incluye el contenido del archivo en el punto en el que se ejecuta
Puedes incluir código HTML estático (o generado)
Se usa también para incluir librerías de funciones o variables comunes
Se usa el concepto de modularidad software (para contenido y para programación)
Tiene varias ventajas:
Reutilización del código
Actualización sencilla
Genera una plantilla de referencia (o marco de desarrollo -> framework)
Pero …
Mezcla presentación, estilo y programación
Obliga a depender del servidor
Actividad T04-A02. Maquetación básica con PHP
Crea un sitio web sencillo con la maquetación centralizada con los siguientes archivos php:
header.php , sólo para el menú superior
menu.php, sólo para el menú a la izquierda
footer.php, sólo para el pie de página
4.3. Cabeceras de Respuesta¶
El servidor, no sólo genera un recurso, sino que devuelve una respuesta HTTP completa ( Messages#http_responses ):
Línea de estado (status line).
Cabeceras (Headers).
Contenido (body). Generalmente un recurso (un html, un pdf, un texto, una imagen …)
de un tipo MIME (Headers/Content-Type)
y tamaño establecido (Headers/Content-Length)
En un servidor con PHP puedes crear/modificar cabeceras usando function.header :
Permite personalizar la respuesta http. P.ej. especificar el tipo (MIME) de archivo) o indicar a donde redireccionar la petición
Es lo primero que se debe ejecutar (porque en el mensaje HTTP lo primero son las cabeceras, y luego el cuerpo del mensaje)
No confundir el mensaje HTTP con la información de la petición HTTP (en array $_SERVER reserved.variables.server). Tienen cosas en común pero no son lo mismo.
Actividad T04-A03. Ejercicio con Cabeceras
Crear estos tres programas PHP:
Devolverá la cadena de texto «Hola soy $lenguaje» como texto. $lenguaje puede ser PHP JS C Java o TCL e irá en el parámetro GET del URL
Uno que redireccione a este url (del curso). Es decir, abres el url y te envía aquí.
Uno que lea al menos tres cabeceras de la petición HTTP (por ejemplo la IP, la fecha y hora y si tiene un referente) y lo imprime en pantalla. Eso, y mucho más, hace la función phpinfo
4.5. Sesiones¶
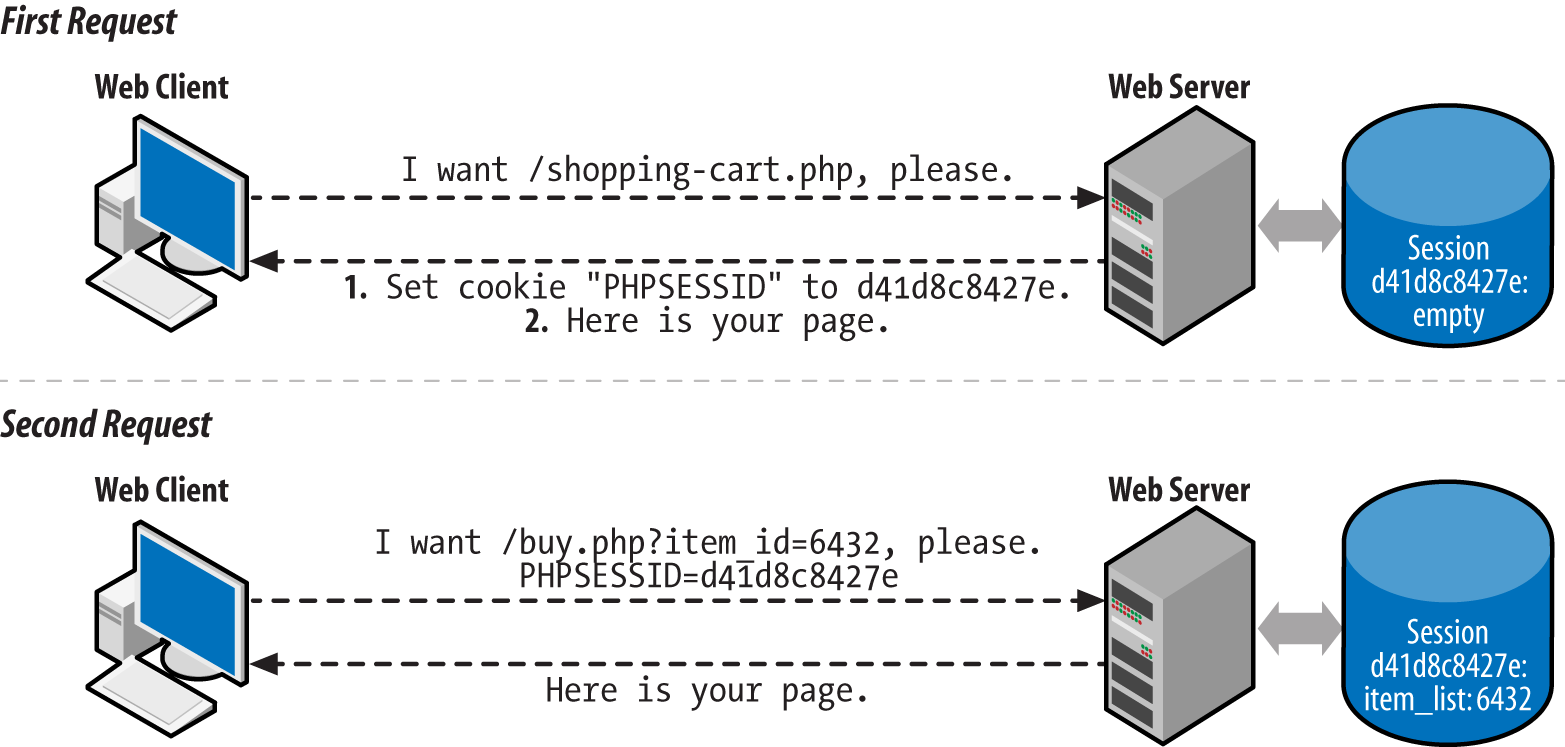
El servidor crea una sesión. Una sesión es básicamente una cookie (un grupo) con un identificador
Una sesión es otra forma de agregar control de estado personalizado a un conjunto de conexiones (que comparten cierta información).
PHP permite hacer diferentes operaciones con sesiones:
Iniciar la sesión -> function.session-start
Comprobar el estado -> function.session-status.php
<?php // Comprueba si hay sesión y sino, la inicia if(session_status() !== PHP_SESSION_ACTIVE) session_start(); ?>
Obtener o definir el id -> function.session-id o function.session-name
Cerrar la sesión:
Primero borras todas las variables -> function.session-unset
Después puedes borrar la sesión -> function.session-destroy
<?php session_start() // Elimina los valores de todas las variables de sesión; session_unset(); // Elimina la sesión session_destroy(); // Habitualmente, al final redirige a otra página. En este caso a contador.php header("Location: contador.php"); ?>
Podemos añadir variables a la sesión -> reserved.variables.session (Array $_SESSION)
<?php // Dos variables en esta sesión $_SESSION["una_variable"] = 45; $_SESSION["otra_variable"] = "ejemplo"; ?>
Es decir:
Por una parte tienes la sesión en sí (que puedes gestionar)
Por otra, un conjunto de variables par esa sesión
Actividad T04-A05. Ejercicio con Sesiones
Realizar los siguientes scripts PHP, similares a la clase anterior, pero usando sesiones:
Leer el identificador de sesión (y ofrecer una forma de cerrar la sesión).
Realizar un contador de visitas desde un navegador concreto
Queremos conocer el color preferido de un usuario que nos visita:
Si no ha seleccionado uno, le mostramos un formulario para que lo seleccione
Si tiene alguno seleccionado, le mostramos un texto en su color preferido
Y además le permitimos que lo cambie (o que borre la selección)
4.6. Autentificación de Usuarios¶
Una cosa es la «sesión HTTP», es decir, el registro de actividad de un cliente HTTP
… y otra la autenticación (y seguimiento) de un usuario concreto y conectado durante la sesión
Un sistema de autenticación puede ser algo muy complejo y con muchas implicaciones
Pero es el típico ejemplo académico interesante para una aplicación web que:
Recoja en un formulario nombre de usuario y/o password
Compruebe los datos enviados (y recibidos en el servidor)
Que, una vez correcta la autenticación, genere una sesión
Que, una vez que navega por recursos que necesiten permiso, compruebe el login
Que el usuario pueda cerrar su sesión
Las contraseñas plantean ciertos riesgos de seguridad:
Lo ideal es encriptarlas por ejemplo con function.password-hash y luego comprobar la validación (function.password-verify)
En la práctica se puede usar autenticación con terceros o SSO (Single Sign On)
Actividad T04-A06. Autenticación sencilla
Crea una pequeña aplicación, siguiendo los pasos anteriores, que permita que solo los usuarios autenticados puedan ver la página «privada.php».
Puedes almacenar los usuarios y contraseñas en un array asociativo
Y puedes usar encriptación y validación para comprobar la contraseñas (almacenas encriptado y validas)
4.7. Seguridad y Filtrado de datos¶
La seguridad implica algo más que la fuerza de la contraseña
Mejor prevenir (en cliente y en servidor):
Validación: que los datos sean válidos
Limpieza: eliminar posibles problemas con los datos
Hay funciones de php que ya vimos que ayudan:
Usar expresiones regulares para validar (incluso limpiar con sustituciones) -> function.preg-match
Limpiar contenido para eliminar marcas -> function.htmlentities o function.htmlspecialchars
Uso de funciones de filtrado (para cualquier variable) (function.filter-var):
Sobre un valor
Aplica una serie de filtros
Las contraseñas pueden suponer riesgos de seguridad, si se almacenan en texto plano:
Lo ideal es almacenarlas y encriptarlas por ejemplo con function.password-hash
Y luego comprobar la validación (function.password-verify) entre el campo que te llega (sin encriptar) y el almacenado (encriptado)
En la práctica se puede usar autenticación con terceros o SSO (Single Sign On) y delegar la seguridad de la autenticación en otros
Actividad T04-A07. Validación
Mejora la aplicación de la sesión anterior, añadiendo una librería de validación y saneamiento de los datos. Las claves las almacenarás encriptadas en un array
4.8. El patron de diseño MVC¶
Modelo vista-controlador : Similar a la ya vista arquitectura de tres capas (híbrido)
Modelo: los datos y la lógica
Vista: la presentación e interfaz con el usuario
Controlador: controla el modelo y la vista, y no es accesible (normalmente) por el usuario
En la práctica, la arquitectura de la aplicación suele ser un híbrido entre:
Capa o arquitectura MVC
Responsabilidad cliente vs responsabilidad servidor (arquitectura distribuida)
Al usar un framework determinado, suele definir un patrón de diseño específico (y el patrón MVC es habitual)
Lo importante es:
ser consistente en el uso del patron de diseño
y separar cada uno de los componentes (que no siempre es trivial)
para que esté clara la responsabilidad (qué código hace qué cosa)
Para su implantación práctica es ideal usar el paradigma de orientación a objetos (pero no imprescindible)
Es lo que se suele usar en muchos frameworks, que separan cada uno de los componentes cuando la complejidad del código es alta
Actividad T04-A08. Usar MVC
Estructurar el ejercicio de la sesión anterior (autenticación sencilla) usando un patrón MVC e identificando cada parte de la arquitectura con un archivo/s