1. Arquitectura y Desarrollo Web¶
Se trata de que conozcas todos los elementos que se pueden encontrar en una aplicación web y en la arquitectura web de un servicio. Aprenderás a:
Entender la diferencia entre la infraestructura internet y los servicios web
Conocer las diferentes partes de una arquitectura web
Entender los conceptos previos de las aplicaciones web
Está organizado en 8 talleres de unas 3 sesiones de clase. En total unas 24 sesiones de clase más tu trabajo en casa.
La dedicación depende del conocimiento previo, motivación y capacidad de aprendizaje del estudiante para esa sesión en concreto.
1.1. Internet y Web (no es lo mismo)¶
Repaso de una red TCP/IP (repaso de PAR - Planificación y Administración de Redes)
Son cosas diferentes:
Infraestructura Internet:
TCP/IP
Servicios
Recordar los estándares (y las organizaciones)
El protocolo HTTP
Actividad T01-A01. Estudio y repaso Internet
40 preguntas sobre Internet ( Kahoot )
1.2. Arquitecturas¶
Según el enfoque ( tipos de arquitecturas )
Física: cómo está construida la infraestructura (el hardware)
Lógica: cómo está construido el servicio (el software)
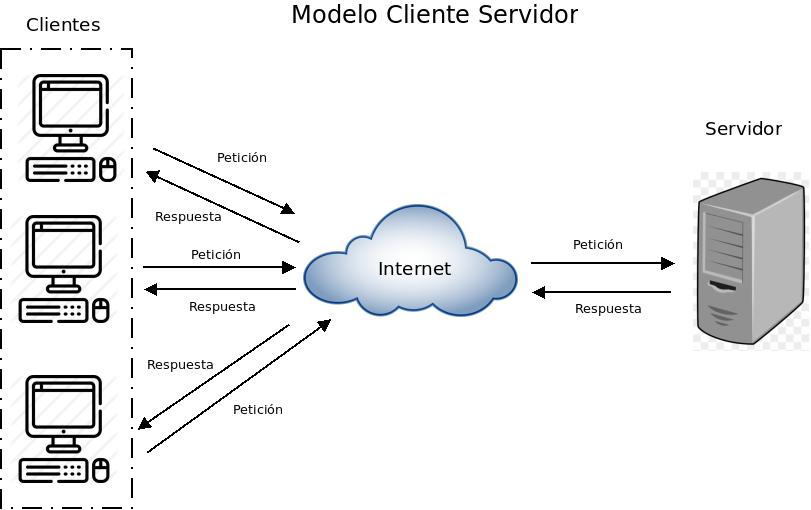
El modelo Cliente / Servidor :

El Cliente
El Servidor
El protocolo (y el servicio)
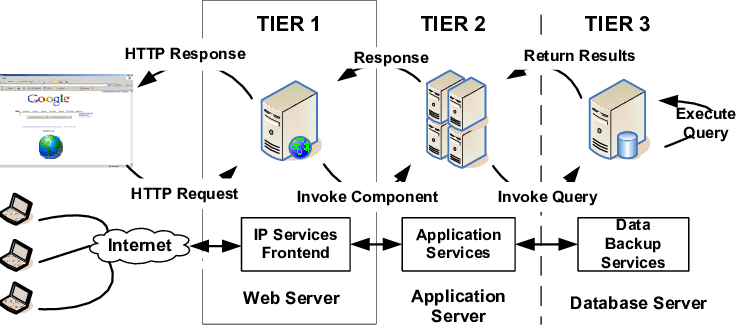
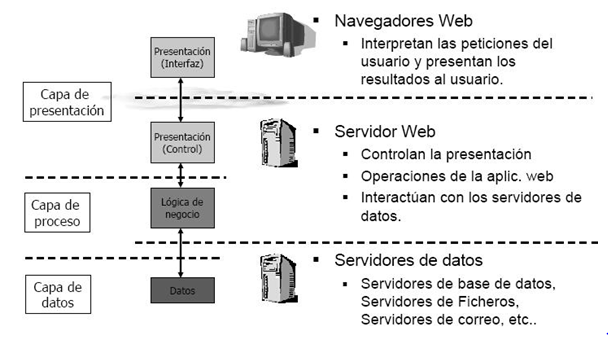
El modelo de tres capas (Arquitecturas Web):

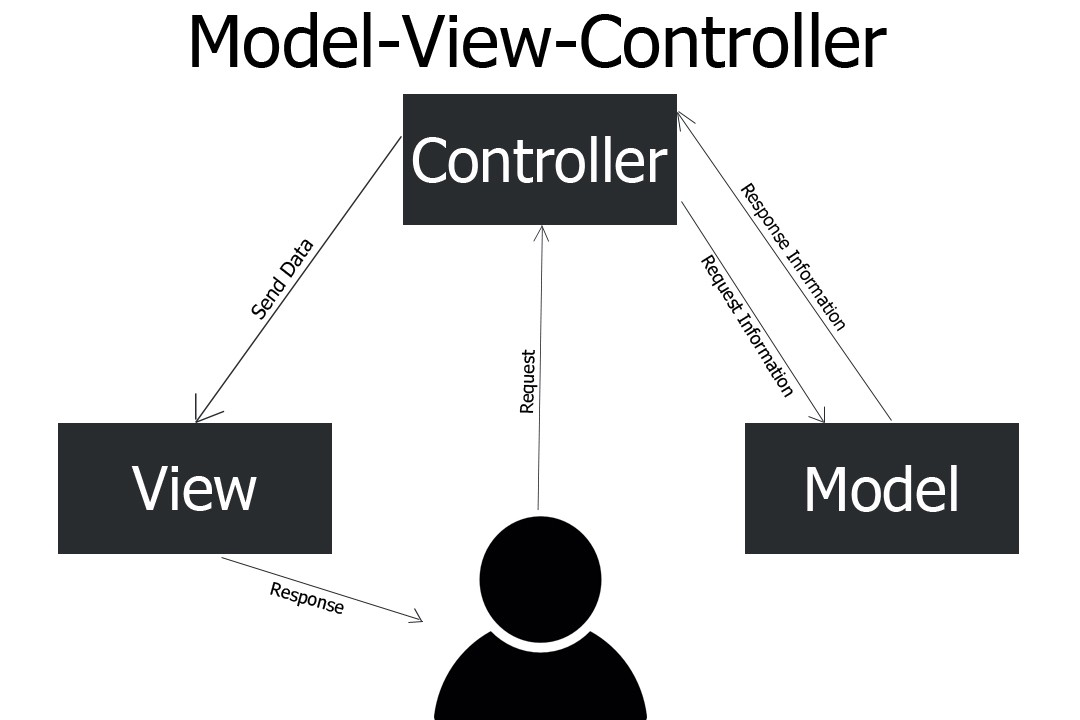
El modelo MVC:

Actividad T01-A02. Tarea de Investigación
¿Cual es la principal diferencia entre una arquitectura C/S y una P2P?
¿El aula virtual Moodle, qué arquitectura seguirá?
¿Y Discord?
¿Y cuando hago una llamada de voz o una videoconferencia con Discord?
¿Cuántos clientes se pueden conectar a un servidor HTTP?
¿Qué protocolo usará ese servidor?
¿Qué protocolo usará un cliente que se conecte a ese servidor?
¿Algún ejemplo de protocolo que no sea HTTP?
Si uso JS para comprobar el DNI en un formulario, ¿en qué capa estaría trabajando?
Si uso PHP para insertar el DNI en la BD, ¿en qué capa estaría trabajando?
1.3. Página web¶
Estrictamente la petición web intercambia texto (txt, json, csv, html, css). Incluso los recursos multimedia.
Para eso se utiliza una codificación especial ( Tipos MIME )
Los lenguajes de marcas se usan (en la web) para:
dar estructura
dar estilo (básico)
integrar recursos (hipertexto)
HTML no es HTTP
Sitio web: una o más páginas web (y todos sus recursos asociados)
Creacion de sitios web: hay muuuuuchas opciones
Actividad T01-A03. Sitio Web Sencillo
Envíame un sitio web sencillo que hayas hecho (empaquetado en ZIP). Tuviste que hacer uno para llegar a este curso.
Envíame tres enlaces a sitios web que uses habitualmente
El Marca, ¿es un sitio web?
Netflix, ¿es un sitio web?
Una videoconferencia usando discordweb, ¿es un sitio web?
¿Cual sería el sitio web más sencillo que se podría construir?
¿Y cual sería el sitio web más complejo?
1.4. Tecnologías Web¶
Las tecnologías que usamos para construir sitios (y aplicaciones) web.
Sitios web estáticos: HTML + CSS (opcional) + Javascript (opcional)
Modelo de tres capas:
Front-End: Páginas estáticas + Javascript. Lo que ves primero.
Back-End (generalmente, lo que no ves):
Servidor Web: la infraestructura
Servidor de Aplicaciones: la programación
Almacén Datos: los datos que se almacenan
Actividad T01-A04. Tecnologías web
¿Donde puedo ver las especificaciones de HTML?
¿Y de CSS?
¿Y de Javascript?
¿Cual es la última versión de cada uno de ellos?
¿Algún servidor web (que no se el típico Apache o Nginx)?
¿Sabrías distinguir un servidor web de un servidor de aplicaciones?
El servidor de aplicaciones, el web y el de base de datos, ¿tienen que estar en la misma máquina? ¿en la misma red?
1.5. Crear una Aplicación Web¶
Generar una página web (html + css):
Sitios Web estáticos (no propiamente aplicación web):
Creación estática de contenidos
Generadores estáticos de contenidos ( SSGs )
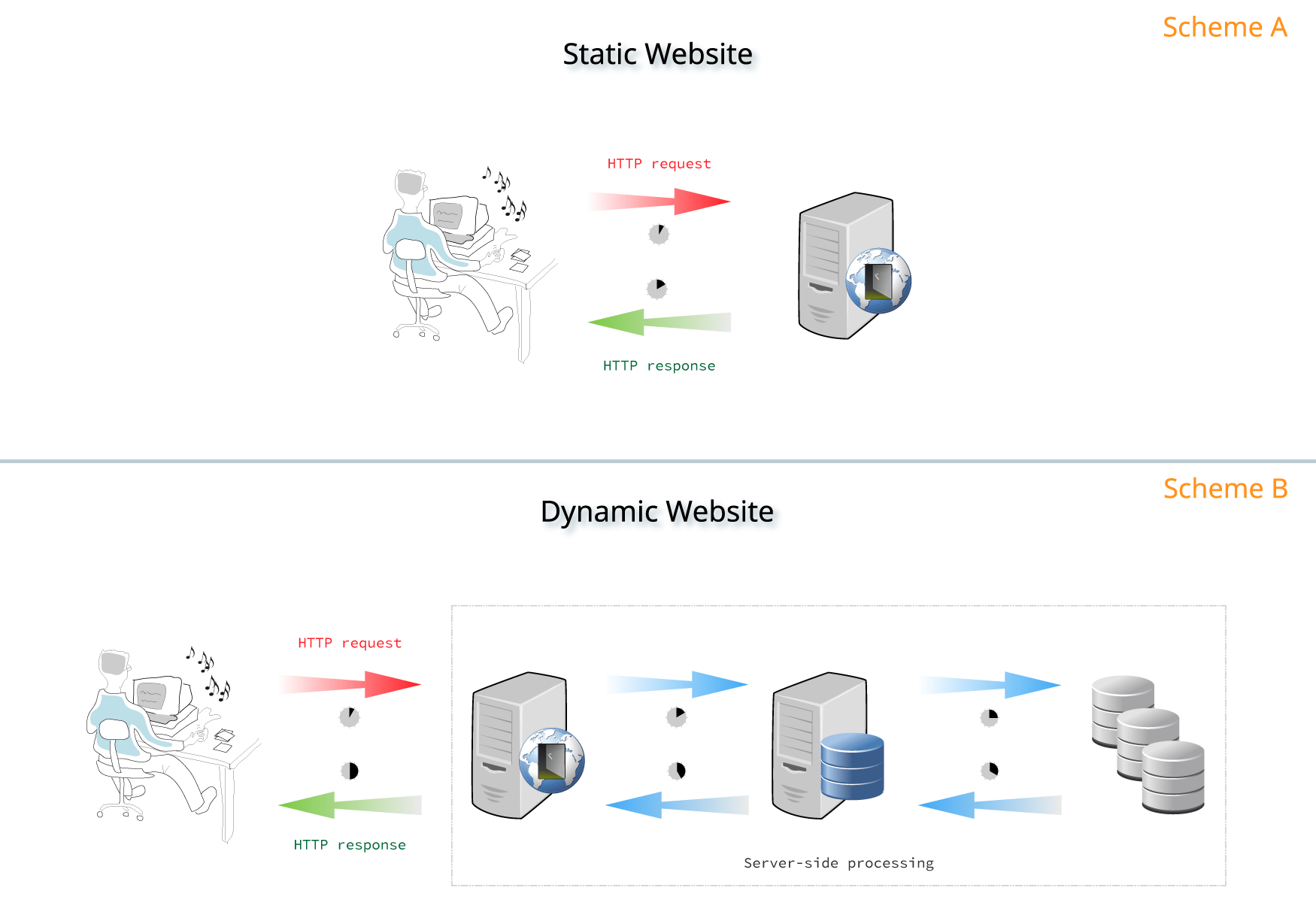
Sitios web dinámicos (aplicación web):
se modifican en el cliente
se modifican en el servidor

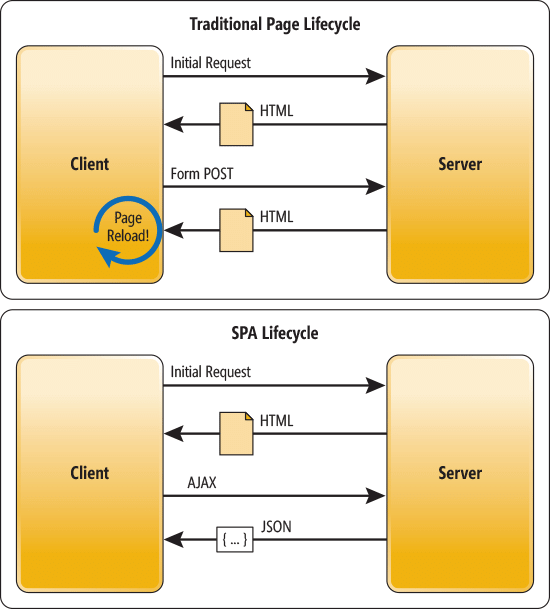
Single Page Application ( SPA ):
Servicios Remotos (REST)
Datos en texto (JSON)

Actividad T01-A05. Tipos de Aplicaciones Web
¿Cómo hiciste para generar el sitio web que me enviaste?:
¿Qué editor web utilizaste?
¿Donde está alojado?
¿Lo podría editar yo?
¿Cómo está generado este sitio web que estás viendo?
¿Qué editor web crees que usa?
¿Donde está alojado?
¿Podrías editarlo tú?
¿Cual es la diferencia entre una página estática y otra dinámica?
¿Que ventajas (y desventajas) crees que pueden tener las páginas SPA?
La web que más te gusta, ¿qué tipo de arquitectura crees que usa?
Aunque no es objeto del currículum de este tema, ¿alguna idea de lo que es JSON, REST y AJAX)
1.6. Entorno de Desarrollo Web¶
El editor de texto (o IDE)
Infraestructura Básica:
Sistema de Archivos Local
Sistemas de Archivos Remoto:
Hosting + …
Envío/Recepción de archivos (sftp o rsync)
Control de versiones:
Usando git (generalmente)
Uno o varios repositorios
Los sistemas CMS
Proceso: Edición -> Presentación -> Publicación (y repetir)
Generalente automatizado y como servicio web (usando un navegador)
Con control, más o menos complejo, de usuarios y tipo de contenidos
Para diferentes usos y con diferentes funciones y nivel de complejidad
Lo más utilizado para la creación de páginas web
Actividad T01-A06. Entorno de Desarrollo Web
Dime un editor de desarrollo web que puedas usar en tu escritorio
¿Y otro que puedas llevar en un pendrive?
¿Qué mecanismo utilizas para enviar tus archivos locales a tu servicio de hosting?
GitHub Pages, ¿qué tipo de sistema sería?
¿Y WordPress?
Si soy un instituto, ¿cuánto me costaría tener mi sitio web con Wordpress?
¿Me compensa pagar o mejor lo hago con mi propio desarrollo?
¿Cuántos sistemas CMS hay? Dime uno que creas que no conozca (no vale WordPress)
El servicio Shopify, ¿crees que sería un sistema CMS?
¿Qué entorno de desarrollo vas a utilizar para tu desarrollo web?
1.7. El Cliente Web¶
El concepto es amplio, y más cuando ya se usan APIs
Cliente CLI: sin entorno gráfico
Cliente GUI: el navegador
En local
file:://En conexión
https://
Actividad T01-A07. Revisar curso DWEC
Puedes revisar la información en Cliente Web (y herramientas) por si quieres profundizar
1.8. El Servidor Web¶
Servidor Web: Un software que ejecuta el protocolo HTTP o HTTPS
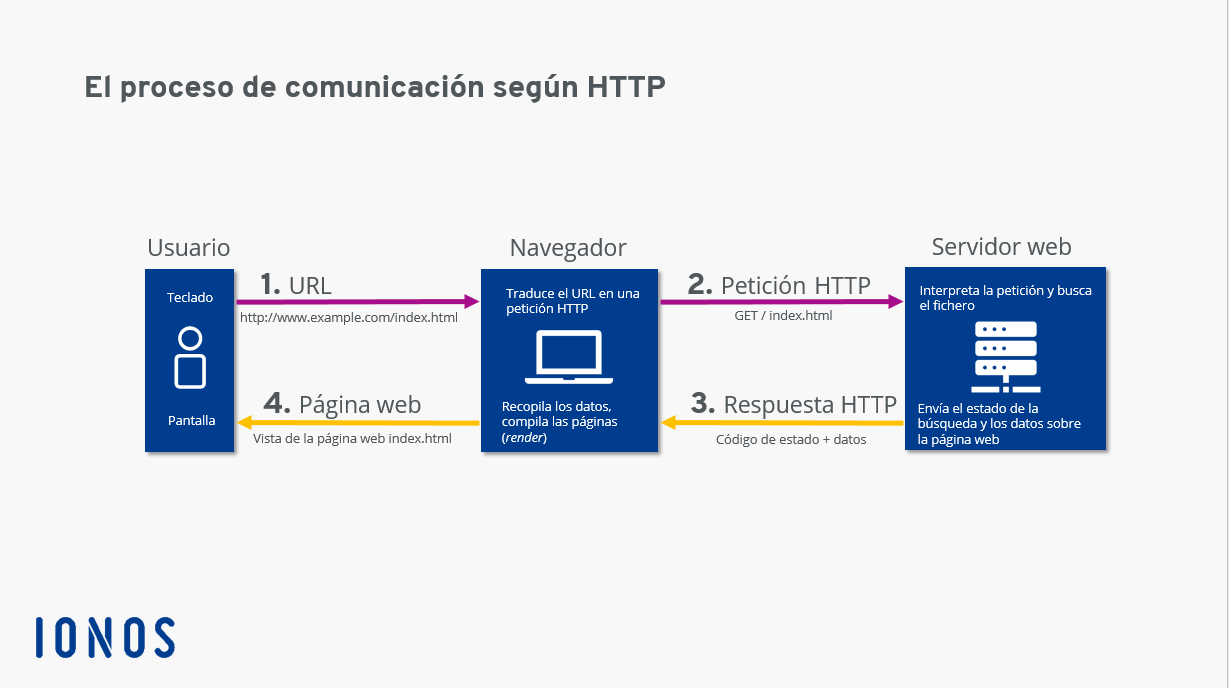
Funcionamiento (básico) de la conexión cliente vía HTTP:
GET (no envía body)
POST (envía datos en el body)
Algunas estadísticas de uso : diferentes servidores web
Diálogo HTTP ¿ Cómo funciona HTTP ?

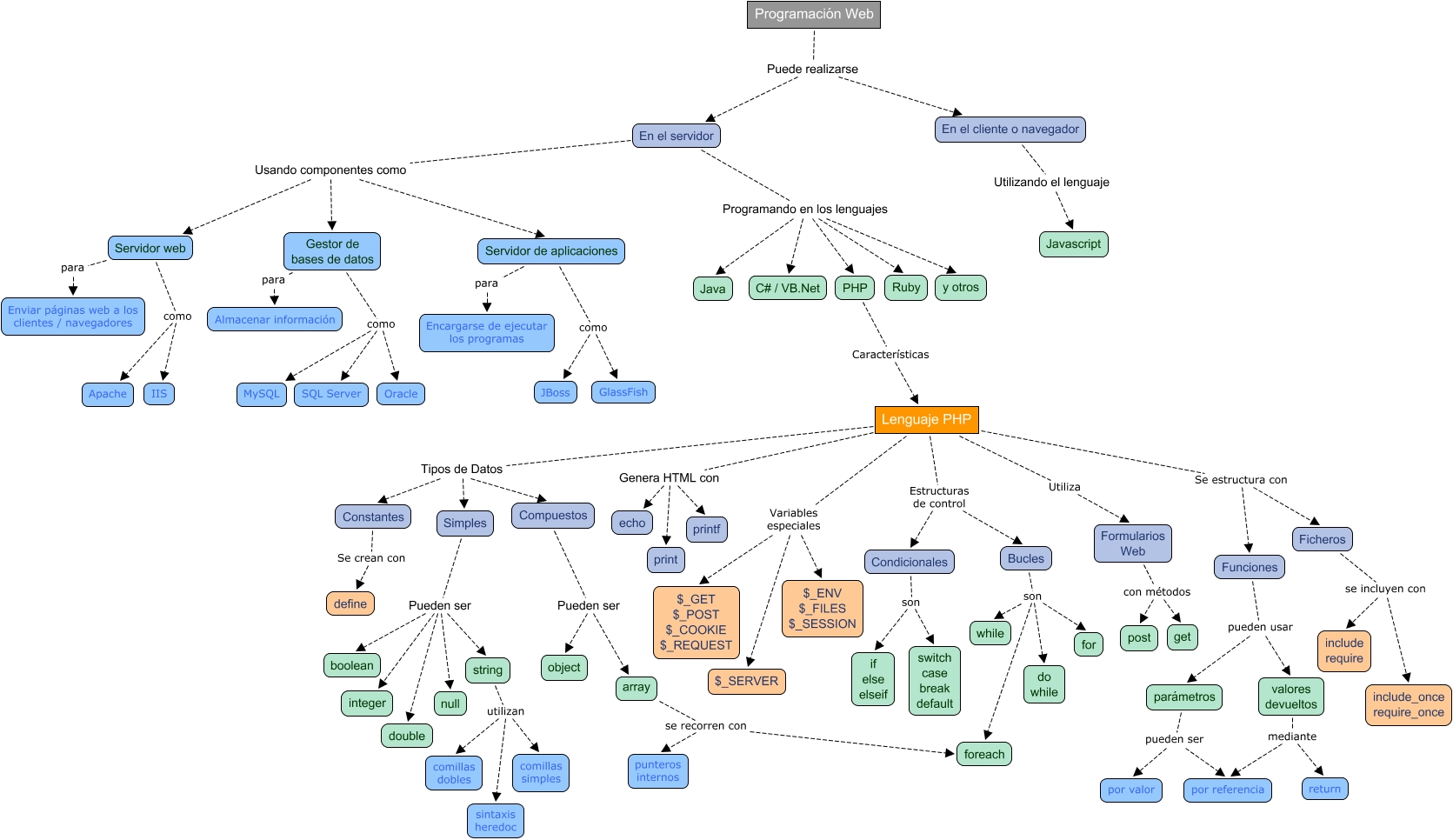
Servidor Aplicaciones: añadir una capa de programación (controlador o lógica de programación) para la generación dinámica de html
Ejecutar Aplicaciones Web:
En el Cliente - front-end: Javascript
En el Servidor: PHP y similares
LAMP es una arquitectura completa (no sólo servidor http)
CodeSpaces es un entorno completo de desarrollo (máquina virtual + IDE)
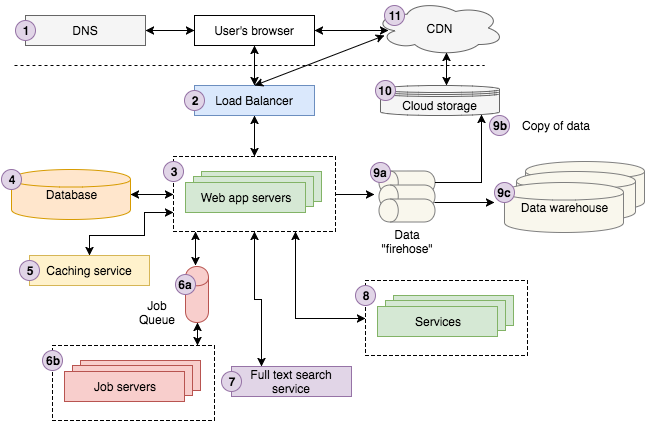
Una arquitectura web en realidad es más compleja de lo que parece:
Arquitecturas Web y Tecnologías habituales:

Una visión completa (más actual y técnica)

Actividad T01-A08. Trabajo sobre servidores web
¿Cuántos servidores web hay?
¿Podrías contarme un poco la historia de Apache?
¿Existe un servidor que se llama Naviserver?
¿Es un servidor web o un servidor de aplicaciones?